Akinori X Code
Dynamic Pattern Generator for Akinori Oishi's Character
Overview
Role : UX / Design and Development
Individual Work for NYU ITP's "Printing Code" class taught by Rune Madsen
Fall 2015
Akinori X Code is a pattern generator to create unique sets of patterns, inspired by character drawings of an artist Akinori Oishi. A distinguishing feature of Akinori's artwork is that he manually draws hundreds of the same character repetitively with slight variations and make patterns out of them.
I admire & appreciate his organic hand drawings, and I wanted to study the principal of his characters and build a software to produce patterns with subtle variations.
Utilizing Rune's Rune.js library & Rune.Noise plug-in to add Perlin noise functions, I mimic the look & feel of the organic hand-drawings while patterns are unique each time when generated . Users can download the patterns in vector format (.svg) afterwards.
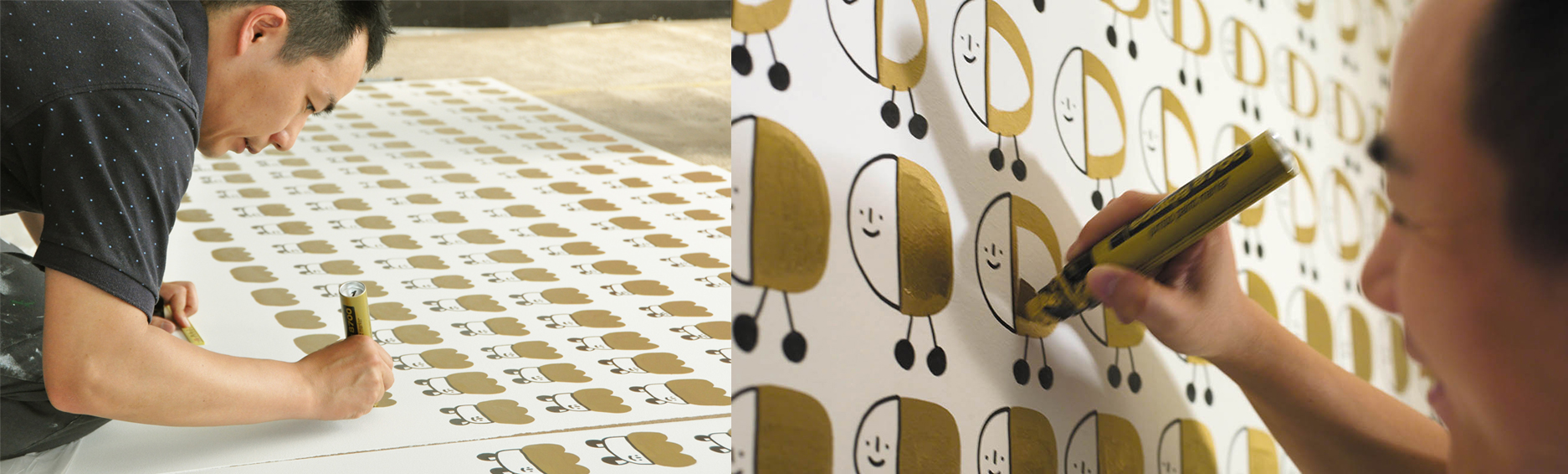
Akinori drawing for Pictoplasma conference in 2014. Credit: Left ©Pictoplasma / Right ©Stripburger
CHOOSE CHARATERS TO GENERATE
Generative Logo
The sketch inserted in the header, is a generative logo which is randomized every time when users refresh the page. the shape of each character is a little bit different from each other, just like hand drawing.
CREATE A PATTERN
Once users choose characters they want to make pattern, and choose either gray mode or color mode, it creates a pattern based on that. Users also randomize a pattern by clicking 'randomize' button. The Rune.js library is for programming graphic design systems with SVG, so users also can save a pattern they create as a svg file.